Building Advanced Agent Modules on Naptha
Welcome to the Builder (intermediate track) on Naptha Learn Hub!
In this course, we'll build on the Basic Module Creation course from the Quickstart track to create a production-ready Financial Analyst Agent Module. This advanced module will demonstrate the full capabilities of Naptha's distributed AI infrastructure.
About Our Project

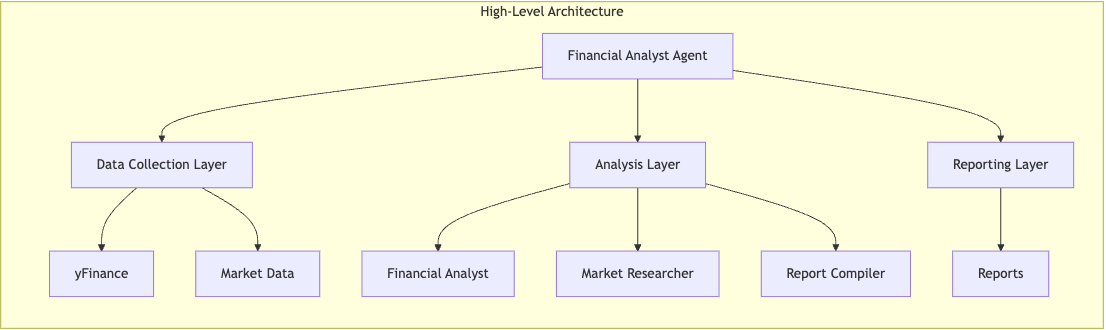
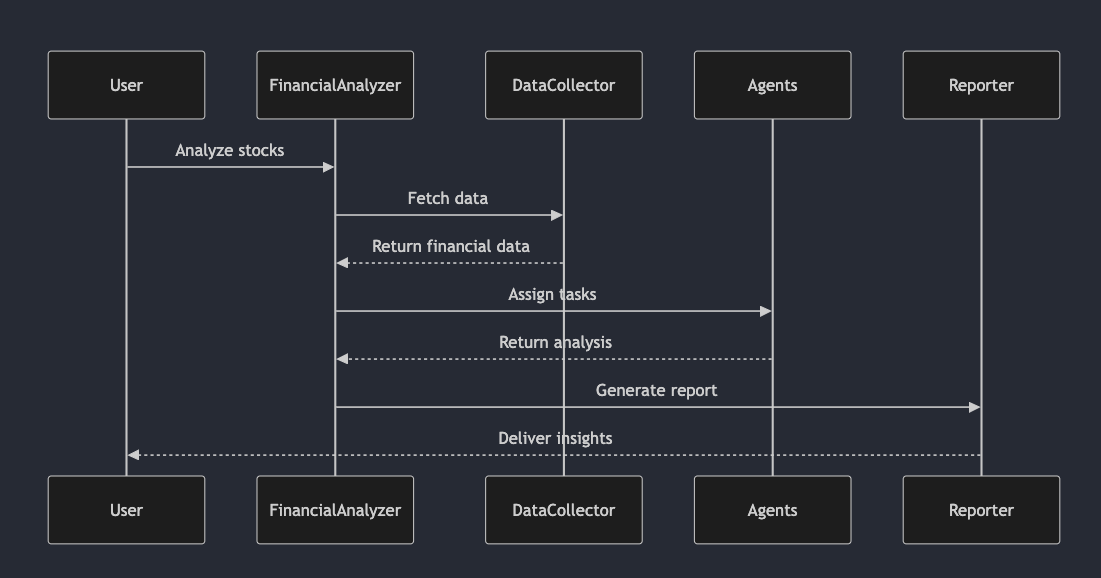
We're building a real-world financial analysis system that:
- Processes live market data using yFinance
- Conducts comprehensive market research using CrewAI tools
- Generates detailed financial reports with actionable insights
- Runs efficiently on Naptha's distributed node infrastructure

At the end of this course, you'll have a financial analyst agent that can analyze multiple companies and provide detailed insights. Here's a sample output from your financial analyst agent:
What Will You Learn?
By the end of this course, you'll understand how to:
- 🏗️ Build production-grade agent modules using Naptha's architecture
- 🤖🤖 Integrate multiple AI agents using CrewAI for complex tasks
- 🚀 Deploy your agents across Naptha's distributed node infrastructure
- 📊 Handle real-world financial data processing and analysis
Course Structure
-
Setup & Foundations (Modules 1-2)
- Development environment
- Naptha fundamentals
-
Core Development (Modules 3-4)
- Agent implementation
- Data integration
-
Advanced Topics (Modules 5-6)
- Testing & Deployment
- Extensions & optimization
-
Production & Beyond (Module 7)
- Best practices
- Next steps
Repository Links
In the next module, we'll set up our development environment and start building our first Naptha agent module.
Ready to start building? Let's dive into the setup process in Module 2!
Click "Next" to proceed to the next lesson, or use the keyboard shortcut:
- Mac: ⌘ + Enter
- Windows/Linux: Ctrl + Enter